코딩 및 개발언어(웹, 앱, 블록체인)
PageSpeed Insights 점수 상승 과정
aukibary
2025. 2. 15. 23:38
반응형
티스토리 속도 최적화 & 오류 해결 가이드
대표님이 직접 겪은 티스토리 최적화 과정과 오류 해결 방법을 기반으로 한 실전 가이드입니다. PageSpeed Insights 점수 향상(45 → 53) 과정과 추가적인 개선 방향을 공유합니다.
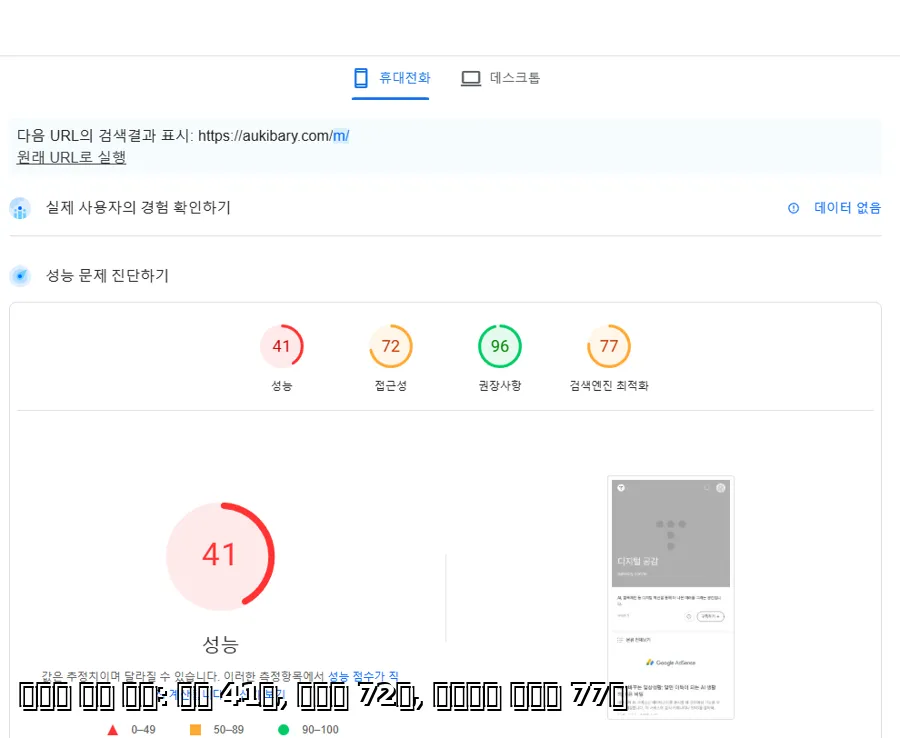
1. PageSpeed Insights 점수 상승 과정
✅ 초기 점수: 45 → 53으로 개선됨 ✅ 주요 작업:
- 이미지 최적화 (WebP 변환, Lazy Loading 적용)
- CSS & JavaScript 최적화 (async, defer 적용)
- . htaccess 설정으로 브라우저 캐싱 및 압축 활성화
- Cloudflare CDN 적용
⚡ 추가 목표: 점수 80 이상 달성!
2. 주요 오류 및 해결 방법
🔹 (1) 이미지 404 오류 해결
📌 오류 내용:
GET https://myinfo1995.tistory.com/image/new-image.webp 404 (Not Found)
✅ 해결 방법:
- 티스토리 관리자 → 글쓰기 → 파일 업로드에서 올바른 이미지 업로드 확인
- 업로드된 이미지의 정확한 URL 확인 후 수정
- 올바른 이미지 태그 적용:
🔹 (2) CSS MIME 타입 오류 해결
📌 오류 내용:
Refused to apply style from 'https://myinfo1995.tistory.com/manage/design/skin/default-skin.css'
because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
✅ 해결 방법:
- CSS 파일이 정상적으로 업로드되었는지 확인
- 올바른 CSS 적용 코드:
🔹 (3) JavaScript 실행 오류 해결
📌 오류 내용:
Uncaught TypeError: Cannot read properties of null (reading 'click')
✅ 해결 방법:
- <script> 태그에서 async → defer로 변경하여 실행 순서 조정
- JavaScript 코드 추가:
document.addEventListener("DOMContentLoaded", function() {
const adminLayer = document.querySelector("#admin-layer");
if (adminLayer) {
adminLayer.addEventListener("click", function() {
console.log("Admin layer clicked!");
});
}
});
3. 추가적인 성능 최적화 방법
✅ 1) 이미지 AVIF 변환 적용 (WebP보다 더 높은 압축률) ✅ 2) CSS & JavaScript Minify 적용 (파일 크기 줄이기) ✅ 3) Gzip 또는 Brotli 압축 활성화 (. htaccess 설정 추가) ✅ 4) Cloudflare CDN 최적화 적용 (전 세계 어디서나 빠른 로딩 가능)
📌 . htaccess 설정 예제
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/javascript application/javascript
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/webp "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
4. 결론 & 최종 점검 리스트
✔ PageSpeed Insights 점수: 현재 53 → 목표 80 이상 ✔ 이미지 최적화 (WebP → AVIF 변환 적용 필요) ✔ CSS & JS 최적화 (Minify, async & defer 적용) ✔ 브라우저 캐싱 및 압축 설정 (. htaccess 적용) ✔ Cloudflare CDN 활성화하여 TTFB(서버 응답 속도) 개선
🚀 대표님! 위 단계를 순서대로 진행하면 티스토리 블로그 성능이 더욱 개선될 것입니다.
반응형